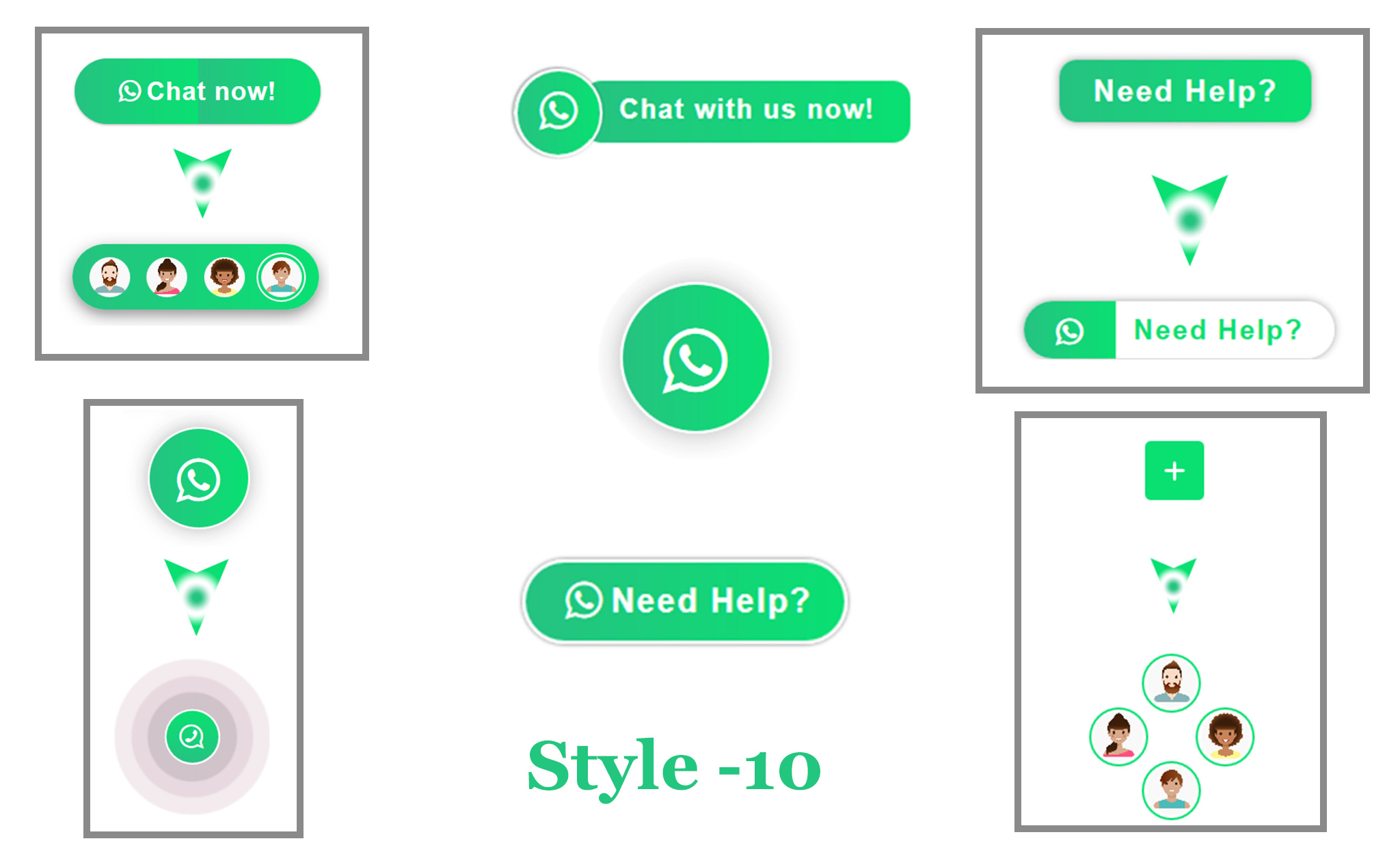
WhatsChat – WhatsApp 聊天小部件 jQuery 插件是一个使用 CSS3 构建的现代响应式聊天插件。聊天支持插件,提供一种快速、简单的方式与客户互动。 HTML5、CSS3、Bootstrap 和 jQuery 用于设计托管聊天小部件。 所有代码都干净且组织良好,您可以轻松编辑/更改/自定义任何样式。这些聊天插件提供了 10 个 uniq 设计、7 个 uniq 按钮、8 种颜色组合。
功能:
聊天小部件显示您网站或博客上的 WhatsApp 用户帐户列表。客户可以轻松点击该按钮,如果使用的是桌面设备,则将访问https://web.whatsapp.com/;如果使用的是移动设备,则将打开 WhatsApp 应用程序。
- 单个和多个帐户
我们为您的支持团队的多名成员提供他们的姓名和职务,以便客户可以轻松联系他们。 - 还提供活动状态
在线、离线和上次活动状态。 - 易于定制
我们提供了一份很棒的文档来帮助您入门!WhatsChat 拥有完整的开源代码,因此可以轻松定制和添加您想要的一切。 - 8 颜色组合
选择您最喜欢的颜色并根据您的网站颜色进行设置。这是我们终极的可定制聊天插件。 - HTML5、CSS3、jQuery
支持Letest HTML5、CSS3、jQuery 功能齐全。 - W3C 有效 HTML 代码
所有 html 和 css 均通过 W3c 验证器进行验证。 - 完全响应式设计
所有聊天插件均根据设备尺寸提供完全响应式设计。 - 跨浏览器兼容
所有代码均与 IE9+、Firefox、Safari、Opera、Chrome、Brave 兼容
下载
whatschatwhatsapp-chat-widget-jquery-plugin.zip
大小
1.0 MB
THE END



![图片[2]-WhatsChat – WhatsApp 聊天JS小部件 jQuery 插件-哈德森博客](https://www.hudbs.com/wp-content/uploads/2024/03/e56c23dfa120240311032242.jpg)
![图片[3]-WhatsChat – WhatsApp 聊天JS小部件 jQuery 插件-哈德森博客](https://www.hudbs.com/wp-content/uploads/2024/03/72d391c52320240311032244.jpg)
![图片[4]-WhatsChat – WhatsApp 聊天JS小部件 jQuery 插件-哈德森博客](https://www.hudbs.com/wp-content/uploads/2024/03/25270f8f7720240311032246.jpg)
![图片[5]-WhatsChat – WhatsApp 聊天JS小部件 jQuery 插件-哈德森博客](https://www.hudbs.com/wp-content/uploads/2024/03/3b7c14470220240311032247.jpg)
请登录后查看评论内容